Did you know over 1 billion people worldwide live with disabilities, and many rely on the internet for daily tasks? Ensuring your WordPress website is accessible to everyone is essential in the current digital era. This guide will show you easily how to test accessibility score on WordPress site and make it inclusive for all visitors.

Understanding Test Accessibility Score WordPress Site
Accessibility tests make sure that your website is visitor-friendly for all. Let us understand website accessibility, its importance, and how to score.
What is Website Accessibility?
Website accessibility means designing websites usable by everyone, regardless of ability. It is not just about legal compliance, but creating a smooth experience for all. Imagine using a keyboard and screen reader to navigate a website—accessibility makes this possible.
Why is Accessibility Important for WordPress Sites?
Beyond the moral imperative, there are strong reasons! Legally (in some regions), accessible sites are mandatory. Accessibility also boosts SEO – search engines favor inclusive websites. Plus, a website usable by all portrays a positive, socially responsible brand image, attracting a wider audience.
What is an Accessibility Score?
Accessibility scores provide a numerical idea of how well your site meets accessibility guidelines. These tools scan your site for issues like missing image descriptions or unclear headings. While scores are helpful for initial checks, they do not guarantee perfect accessibility. Manual testing and addressing user needs remain crucial.
Understanding WCAG Guidelines
The Web Content Accessibility Guidelines (WCAG) are the international standard developed by the World Wide Web Consortium (W3C) for making web content accessible to everyone. They ensure information and user interfaces are usable by people with a wide range of disabilities, including visual, auditory, cognitive, and motor impairments.
WCAG Levels:
WCAG offers different compliance levels (A, AA, AAA) that define the level of accessibility a website achieves.
- Level A: This is the most basic level and ensures basic accessibility features are in place.
- Level AA: This is the recommended level for most websites. It addresses a broader range of accessibility needs and offers a good balance between usability and effort.
- Level AAA: This is the most stringent level and caters to the most specific accessibility needs. While commendable, achieving AAA is not always necessary or feasible for all websites.
WCAG Success Criteria:
WCAG is structured on four fundamental ideas, or POUR for short:
- Perceivable: Content and UI elements need to be shown in a way that allows users to experience it with their senses. This includes using distinct color contrast, including alternative language descriptions for photos, and making sure that the information may be modified to accommodate various eyesight requirements.
- Operable: The navigation and user interface components need to be functional. This implies that users can use a keyboard, screen reader, or other assistive technology to engage with the website.
- Understandable: Data and user interface functionality must be understandable. This involves eliminating unnecessarily complicated directions, organizing content logically, and using language that is clear and concise.
- Robust: Content needs to be sufficiently stable to work with a variety of assistive technologies, both existing and emerging. This ensures that users can still access the content utilizing special software or devices.
These fundamental principles for creating accessible websites are further subdivided into particular success criteria. Knowing the POUR principles will provide you with a good starting point for assessing and enhancing the accessibility of your WordPress website.
Testing Your WordPress Site’s Accessibility
Unlock true accessibility on your WordPress site through testing techniques that dive into complex issues, ensuring inclusivity for all users. Combine these methods with manual and automated tools like WAVE, Axe, and the WebAIM Contrast Checker for comprehensive accessibility testing and enhancement.
Manual Testing: The Key to Unlocking True Accessibility
While automated tools are great for initial checks, manual testing remains crucial. Automated tools can miss nuances or context-specific issues. Here are some basic manual testing techniques you can try to know about your site’s accessibility.
Keyboard Navigation
Can you navigate through your entire website using only the keyboard? This is essential for users who rely on assistive technologies or cannot use a mouse.
Screen Reader Test
Use a free screen reader program to experience your website as someone with visual impairments might. Does the content make sense when read aloud? Are images properly described?
Clear Language Review
Read through your website content critically. Is the language clear, concise, and easy to understand? Avoid jargon and technical terms that might be confusing for some users.
Color Contrast Check
Ensure there is enough contrast between text and background colors. This is crucial for users with visual impairments.
Focus Order Test
Tab through your website elements with the keyboard. Does the focus move logically and allow users to interact with all elements easily?
When you combine these manual tests with automated tools, you have a deeper insight into the accessibility of your website.
Automated Test Accessibility Score
Free automated accessibility testing tools are your secret weapon! They quickly scan your website for a vast array of accessibility concerns, uncovering issues like missing alt text, unclear headings, or insufficient color contrast. This saves you precious time and allows you to focus your manual testing efforts on specific areas needing improvement.
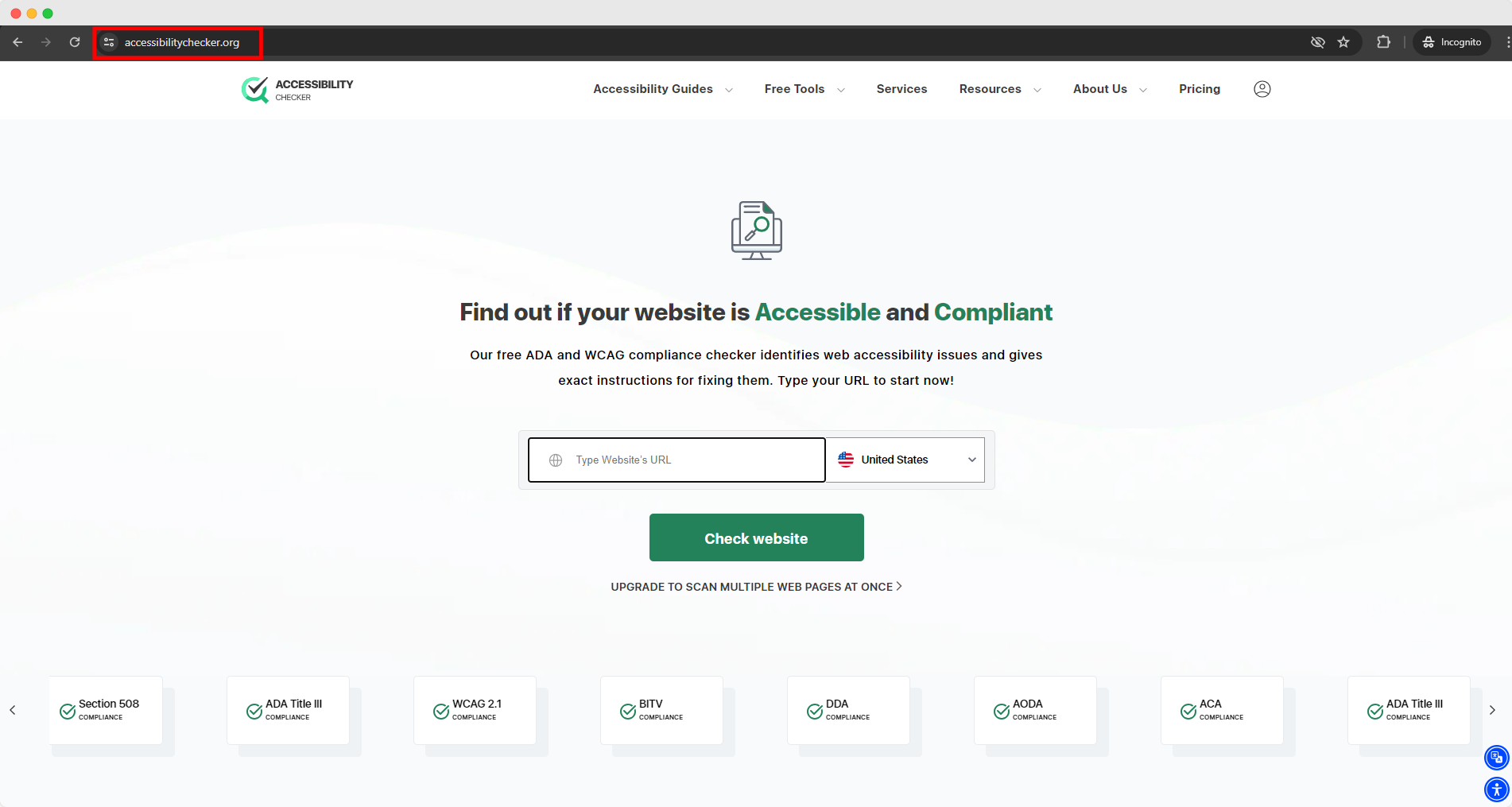
Accessibility Checker is a free and popular online tool that helps identify accessibility issues on your website. It analyzes your website’s accessibility problems and suggests solutions to fix them. A step by step solutions is shown below:
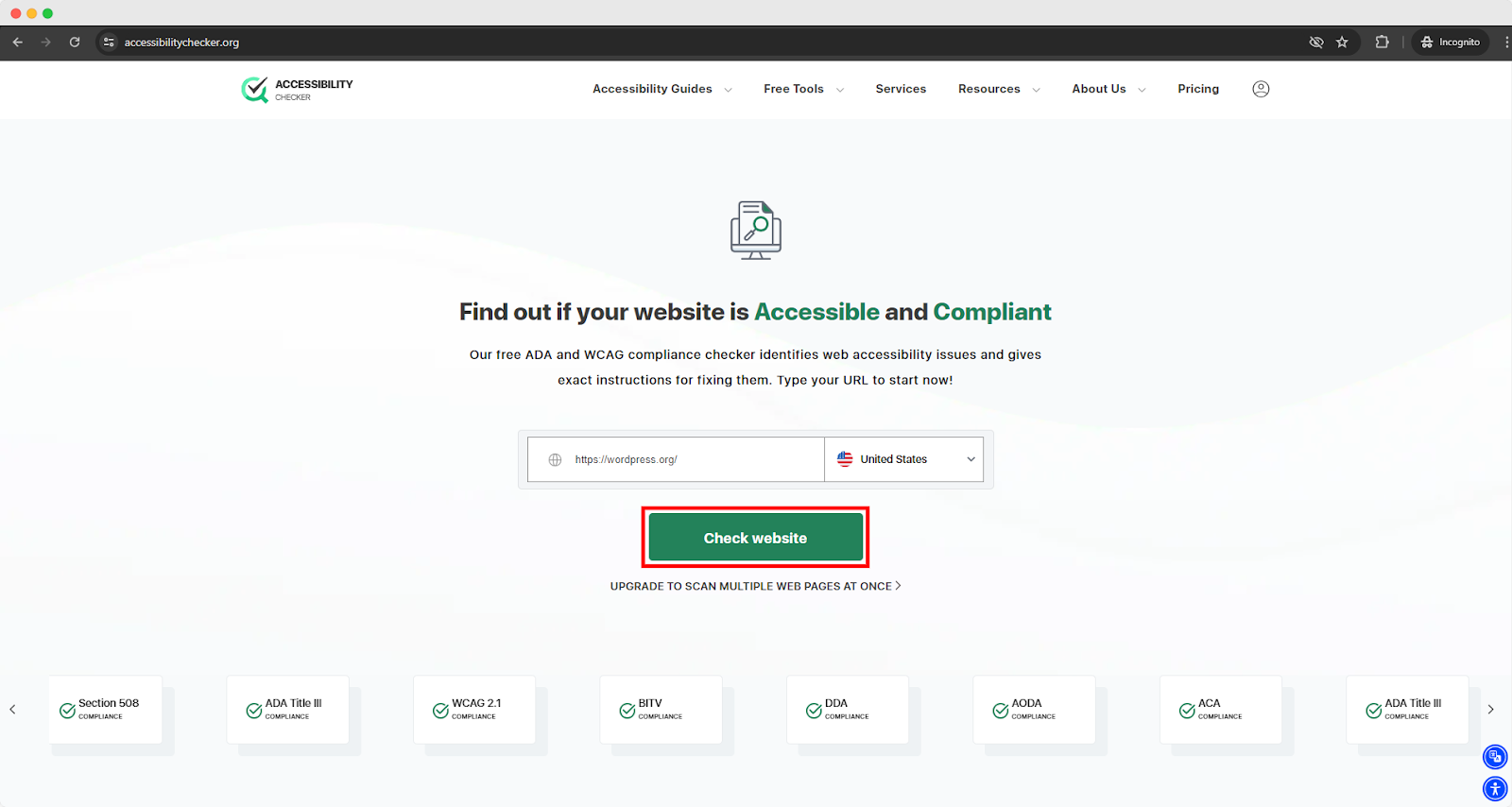
Step 1: Visit Accessiblity Checker Site
Visit accessibility checker at www.accessibilitychecker.org Here.

Step 2: Insert URL and Check Accessibility
Enter your WordPress site’s URL in the address bar and click ‘Check Website’ button.

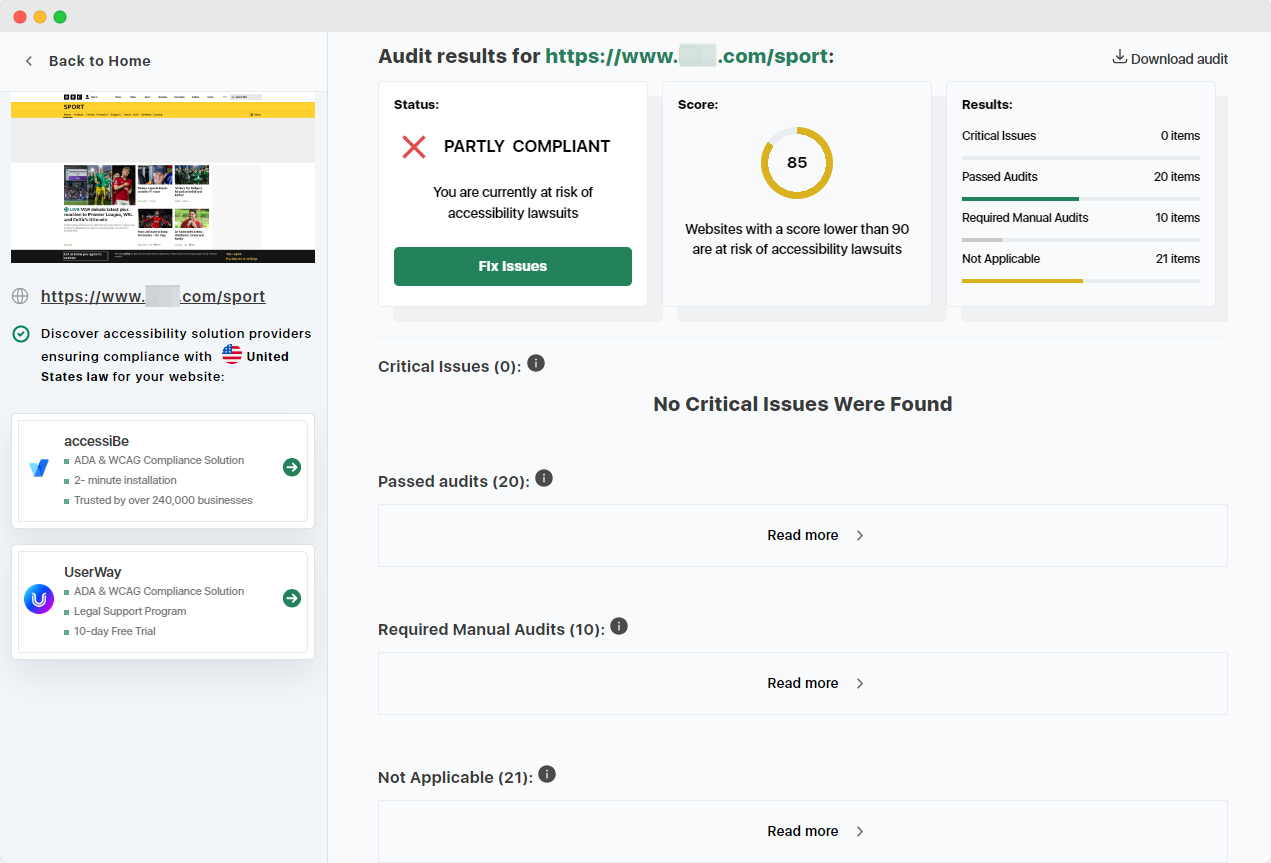
Step 3: Analyse Accessibility Score
Accessibility Checker will scan your site and display the page audit results with accessibility score of your webpage. Also provides detailed explanations for each issue, helping you identify solutions for improvement.

Remember, Accessibility Checker is a starting point. Use the identified issues to guide your manual testing and focus on addressing the most critical accessibility barriers.
Improving Your WordPress Accessibility Score
Improving the accessibility score of your WordPress site is crucial for ensuring inclusivity and reaching a broader audience. By adhering to best practices, you can make your website more user-friendly for everyone, including those with disabilities.
Themes and Plugins
Selecting accessibility-ready themes and plugins from reputable sources forms the foundation of an inclusive website. These themes and plugins are designed with accessibility in mind, ensuring that your site meets essential standards for usability. Verify the accessibility features of themes and plugins before integrating them into your WordPress site to guarantee a smooth user experience.
Images and Media
Incorporating images and media into your website requires careful attention to accessibility. Add descriptive alt text to images, providing concise yet informative descriptions for screen reader users.
Utilize descriptive filenames for media files to enhance accessibility and ensure compatibility with assistive technologies. Additionally, include captions for videos to provide context and make multimedia content accessible to all users.
Headings and Structure
Maintaining a clear and logical heading structure is essential for facilitating navigation and comprehension on your WordPress site. Properly structured headings (H1, H2, etc.) establish a hierarchical order, allowing users to understand the organization of content efficiently. Ensure that headings accurately reflect the content they precede, guiding users through the website’s information architecture seamlessly.
Content Writing
Crafting clear and concise content is fundamental to improving accessibility. Write content that is easy to understand and free of unnecessary complexity. Providing multiple modalities for accessing information ensures that all users can comprehend the content effectively.
Links and Buttons
Creating accessible links and buttons enhances the usability of your WordPress site for all visitors. Use descriptive link text that accurately conveys the destination or purpose of the link.
Additionally, ensure that buttons are keyboard-accessible, allowing users to navigate and interact with your site using keyboard controls alone. Implementing these practices improves overall accessibility and usability, making your WordPress site more inclusive and user-friendly.
Accessibility Plugins for WordPress
Accessibility plugins for WordPress can automate tasks such as adding alt text to images, ensuring proper heading structure, and identifying accessibility issues within your content. While these plugins can be valuable tools for enhancing accessibility, it is important to remember that they are not a substitute for implementing core accessibility practices. Two of the most popular WordPress Plugin example is show below:
One Click Accessibility
One Click Accessibility simplifies making your WordPress website accessible for everyone. With a toolbar, users can adjust font size, contrast, and more with just a click.

Web Accessibility
Web Accessibility by AccessiBe Leverages AI to automatically improve your WordPress site’s accessibility for users with disabilities, ensuring ADA and WCAG compliance.
While accessibility plugins can aid in improving the accessibility score of your WordPress site, they should be used in conjunction with manual accessibility efforts. Combining the automation provided by plugins with best practices ensures that your website is truly accessible to all users.
Maintaining Your WordPress Accessibility
Making your WordPress site accessible is an ongoing process. Here are some key practices to maintain accessibility
- Regular Testing: Schedule regular accessibility testing (e.g., quarterly) to catch any new issues that might arise. Utilize the free tools mentioned earlier to make this process efficient.
- Stay Updated on WCAG: The WCAG guidelines are constantly evolving to address new technologies and user needs. Subscribe to accessibility newsletters or resources to stay informed about updates and ensure your website remains compliant.
- Accessibility for New Additions: Whenever you add new content, plugins, or functionalities to your WordPress site, consider accessibility from the beginning. Use accessible themes and plugins, and ensure all new content adheres to best practices – a stitch in time saves nine!
By incorporating these practices into your website maintenance routine, you can ensure your WordPress site remains accessible and inclusive for all visitors, fostering a positive brand image and a truly user-friendly experience.
Build Your WordPress Site Accessible for All
In the era of digitalization, prioritizing website accessibility is not merely advisable. It is indispensable. A WordPress site that prioritizes accessibility extends a warm welcome to all, irrespective of abilities, thereby enhancing SEO, brand perception, and overall user satisfaction.
Accessibility is an ongoing process rather than a fixed destination. Continue to educate yourself and refine your practices! For further exploration, delve into the W3C Web Accessibility Initiative for an array of invaluable resources to support you along your accessibility journey.
If you find this blog helpful and want to read more blogs like this one, Subscribe to our blogs and Join our Facebook Community to connect with more people with common interests.