With xCloud, you can easily clone a website from Git Repository with xCloud without any complexity at all. The migration process is exceptionally fast, ensuring a rapid transition without introducing any alterations to the code within your Git repository. With the below steps, you can easily migrate an existing WordPress from Git Repository. Let’s follow this guide to get started.
How To Migrate A Site From Git #
Migrating a website from a Git repository with xCloud involves several easy steps. The below guide can help you to understand how you can perform this migration. Follow the steps below to migrate a site from a Git Repository.
Step 1: Select Option To Clone A Website #
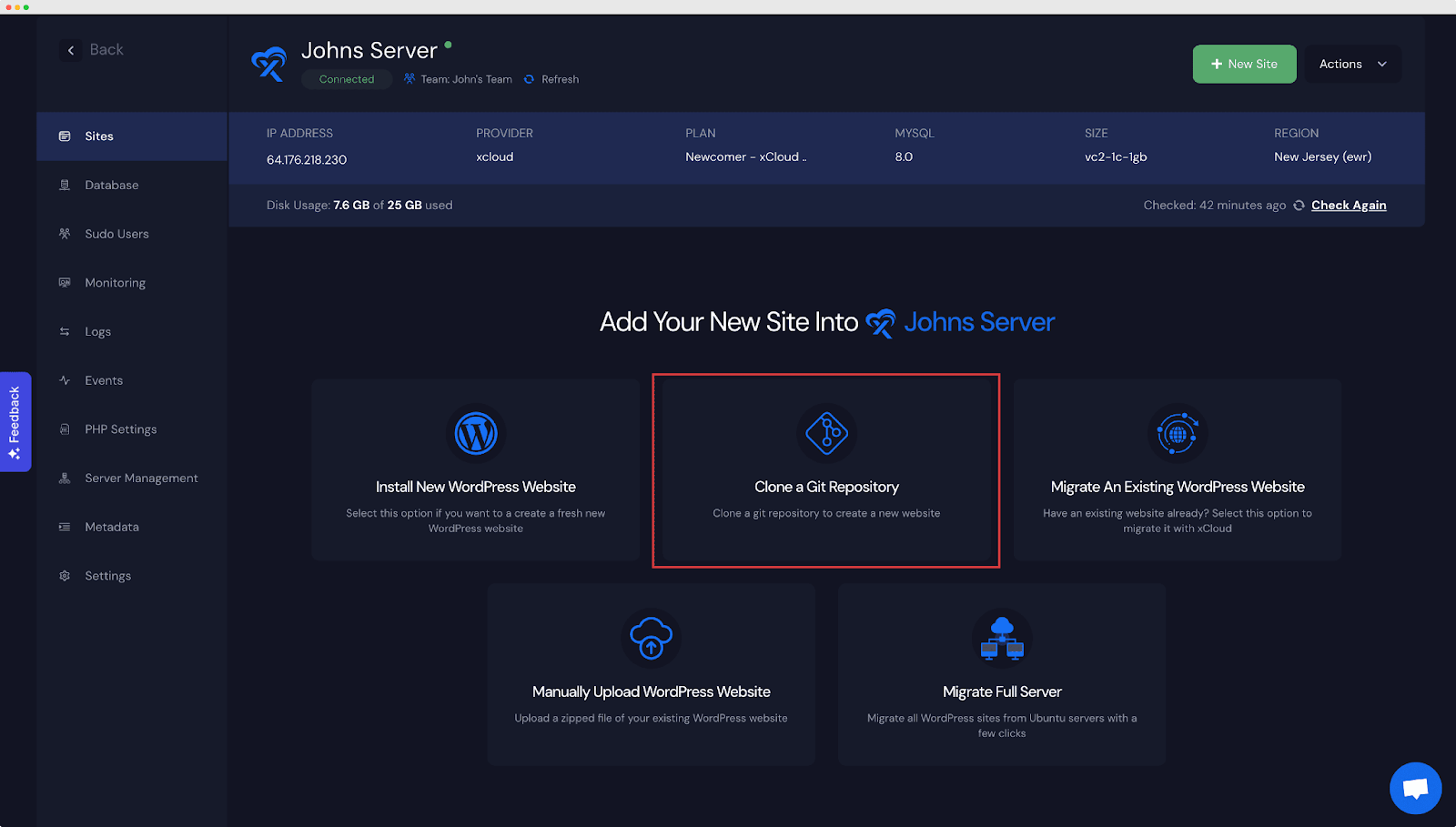
First, log into your xCloud account. From the dashboard, click on ‘+New Site’ button. Now, choose a server to add a site and click ‘Next’. Go to ‘Clone a Git Repository’ option.
Note: Cloning is currently supported only for WordPress sites. It will not work for other types of websites at this time.

Step 2: Select Destination Server #
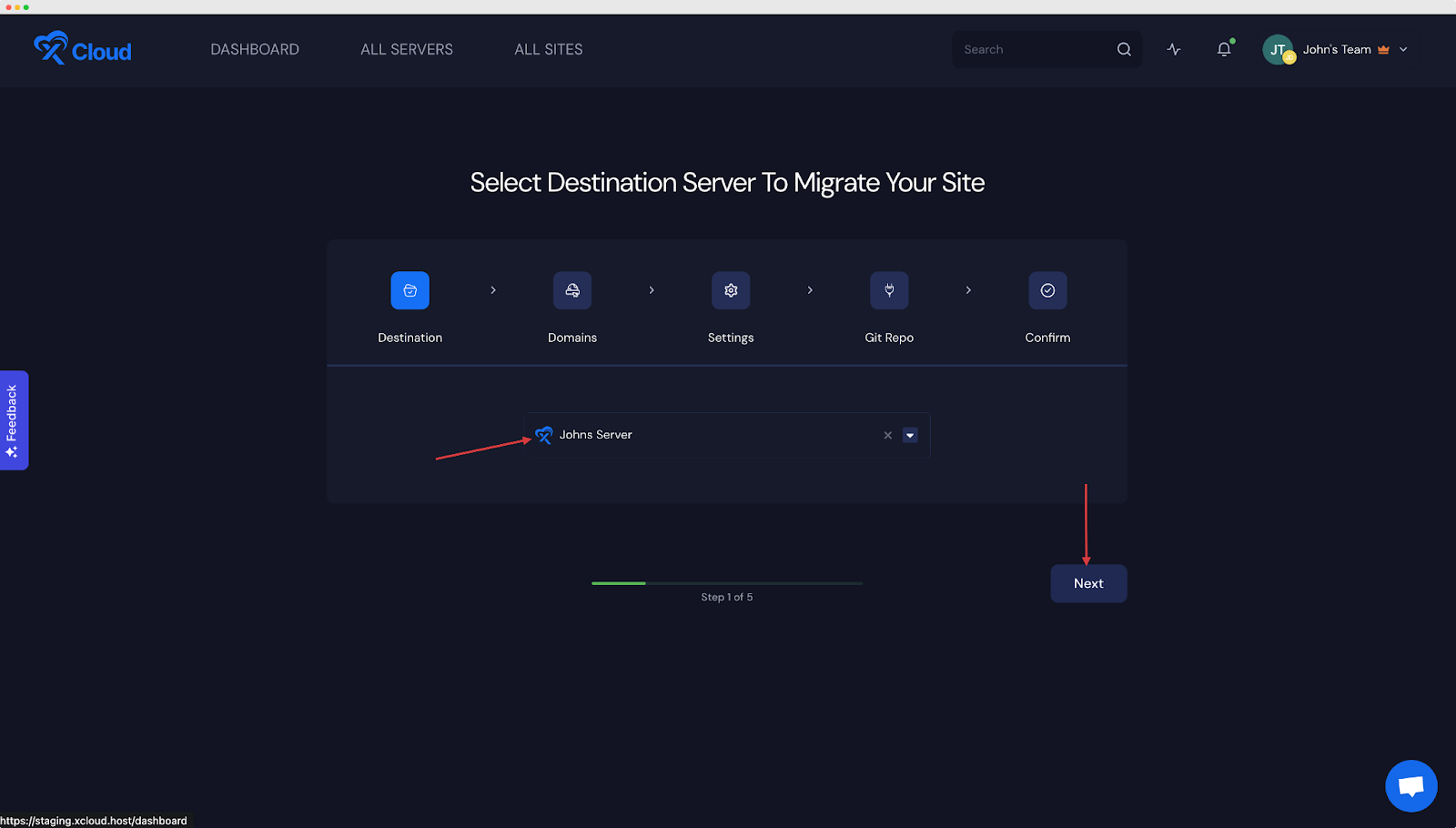
From the ‘Destination’ tab, select the destination server to migrate your site. You can keep the server that is already selected, or you can change it from the dropdown. Then, click on ‘Next’.

Step 3: Set Up Domains #
From the ‘Domains’ tab, you will get two options, either you can create your site in a staging domain and refine it until it is ready for launch, or, you can migrate into a new domain to get your site up and running in a new domain.
Migrate Into A New Domain
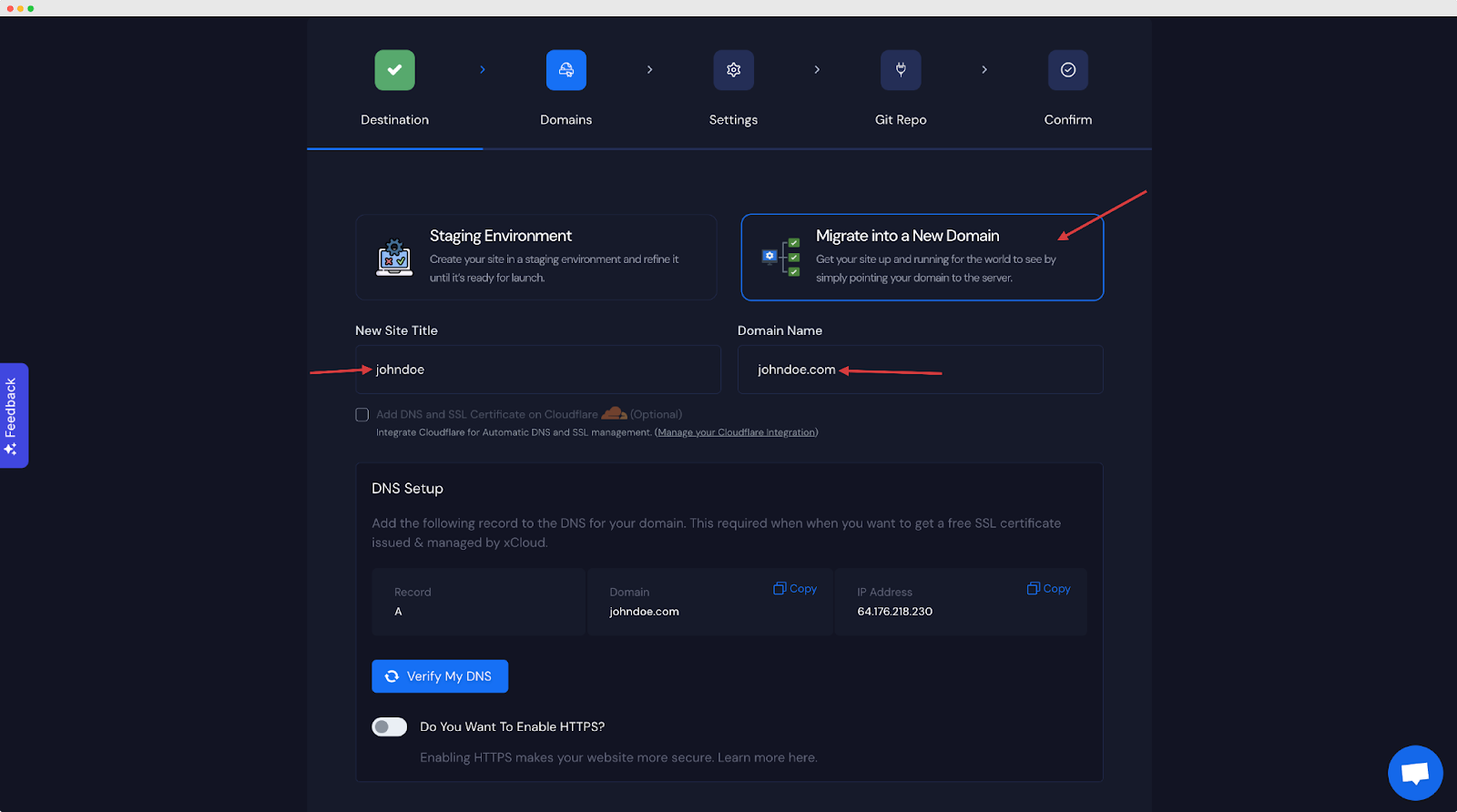
To create a site with your live domain, you need to select ‘Migrate into a New Domain’ option. Then you have to put ‘New Site Title’ and ‘Domain Name’.

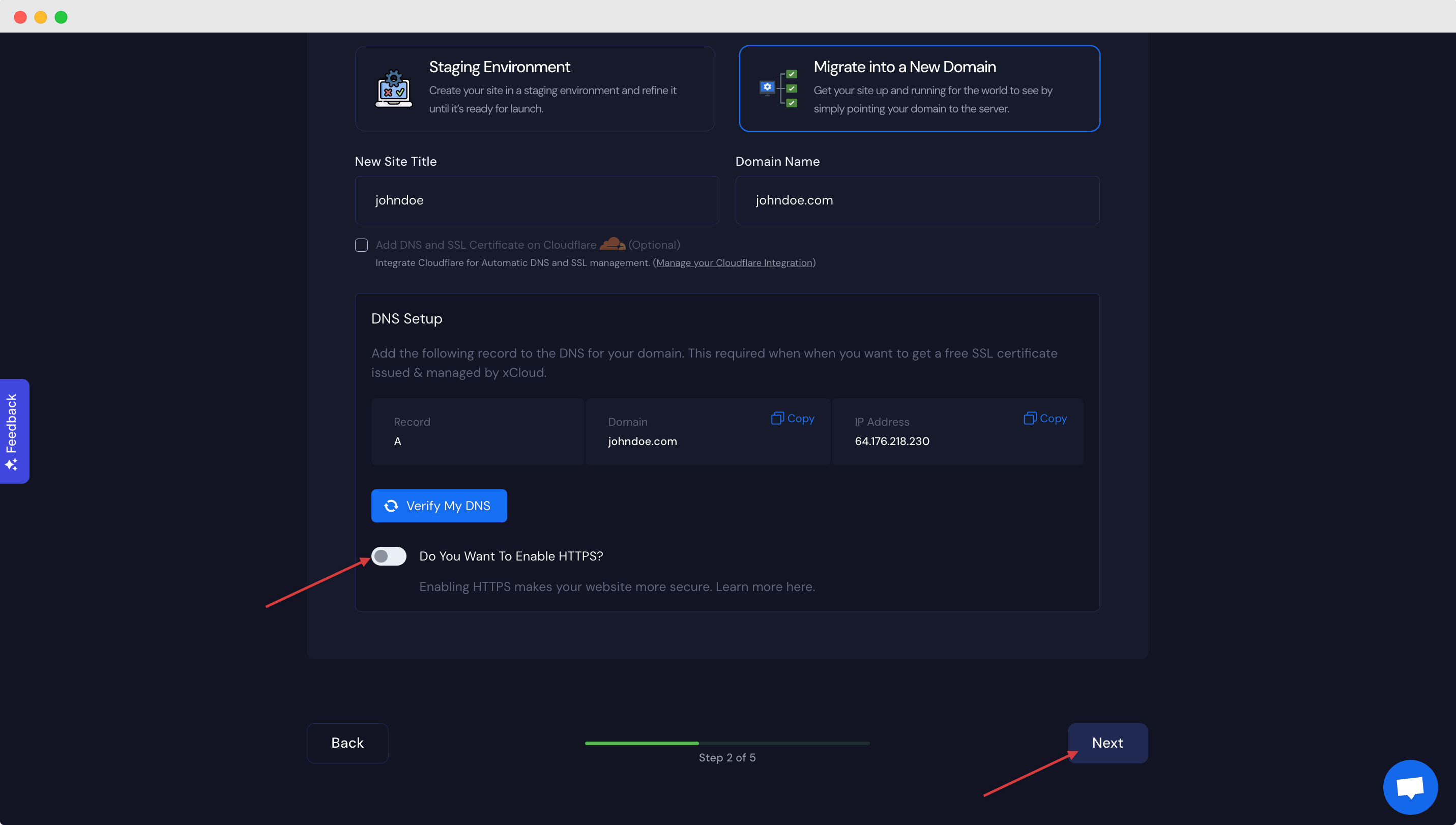
Here, you need to enable HTTPS to make your website more secure. From the DNS Setup section, toggle on the ‘Do You Want To Enable HTTPS?’ option. After enabling it, you will get two options to select. Either choose to use a free SSL certificate issued & managed by xCloud, or, you can provide the certificate and manage it yourself. Select according to your choice.

Staging Environment
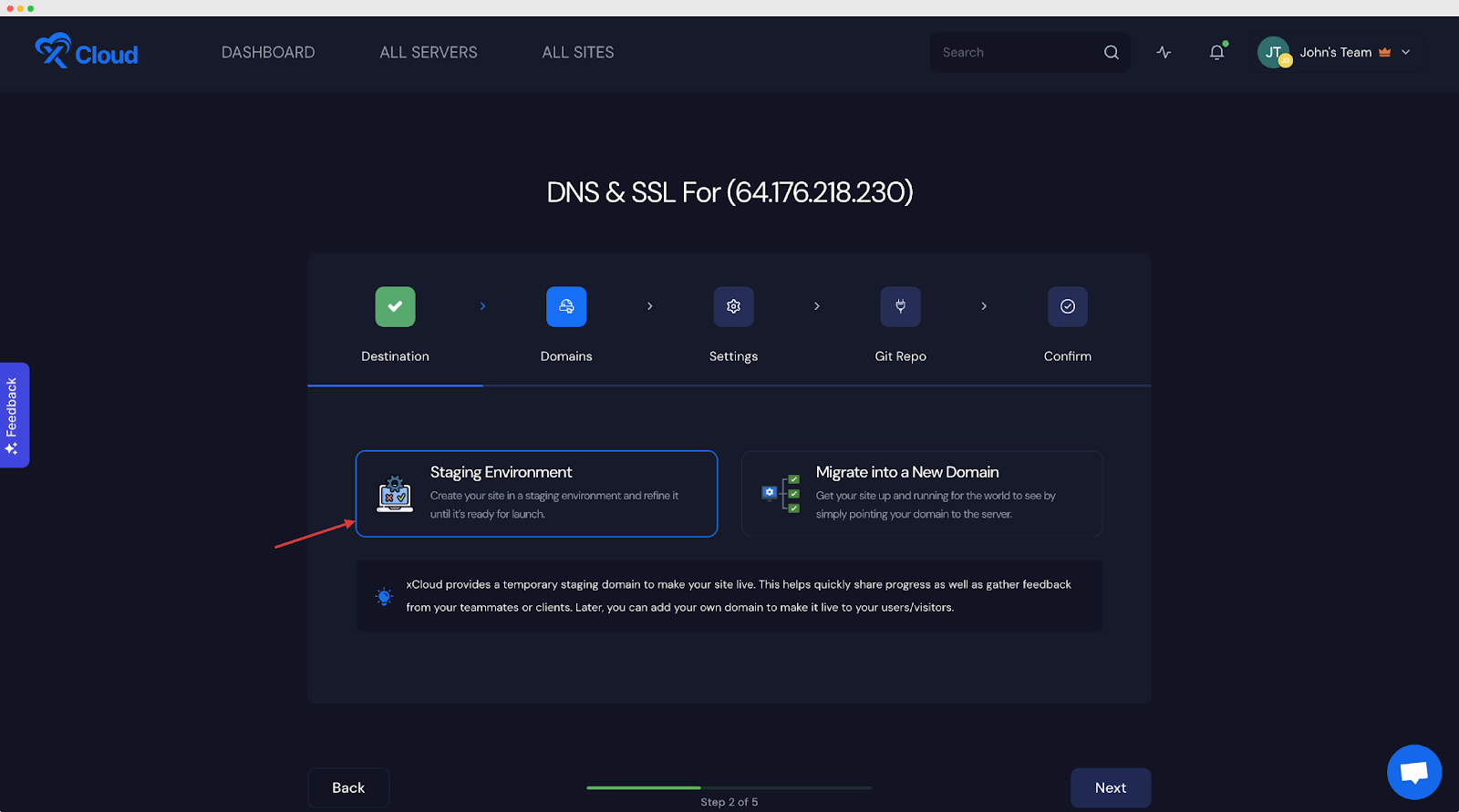
Instead of migrating into a new domain, you can select the ‘Staging Environment’ option. xCloud offers a temporary staging domain to make your site live which helps promptly showcase your site’s progress and collect feedback from teammates or clients. Subsequently, you can integrate your custom domain to make the site accessible to your users or visitors. Now, click on ‘Next’.
Note: For this documentation, we are going with the ‘Staging Environment’ option.

Step 4: Settings To Manage Database #
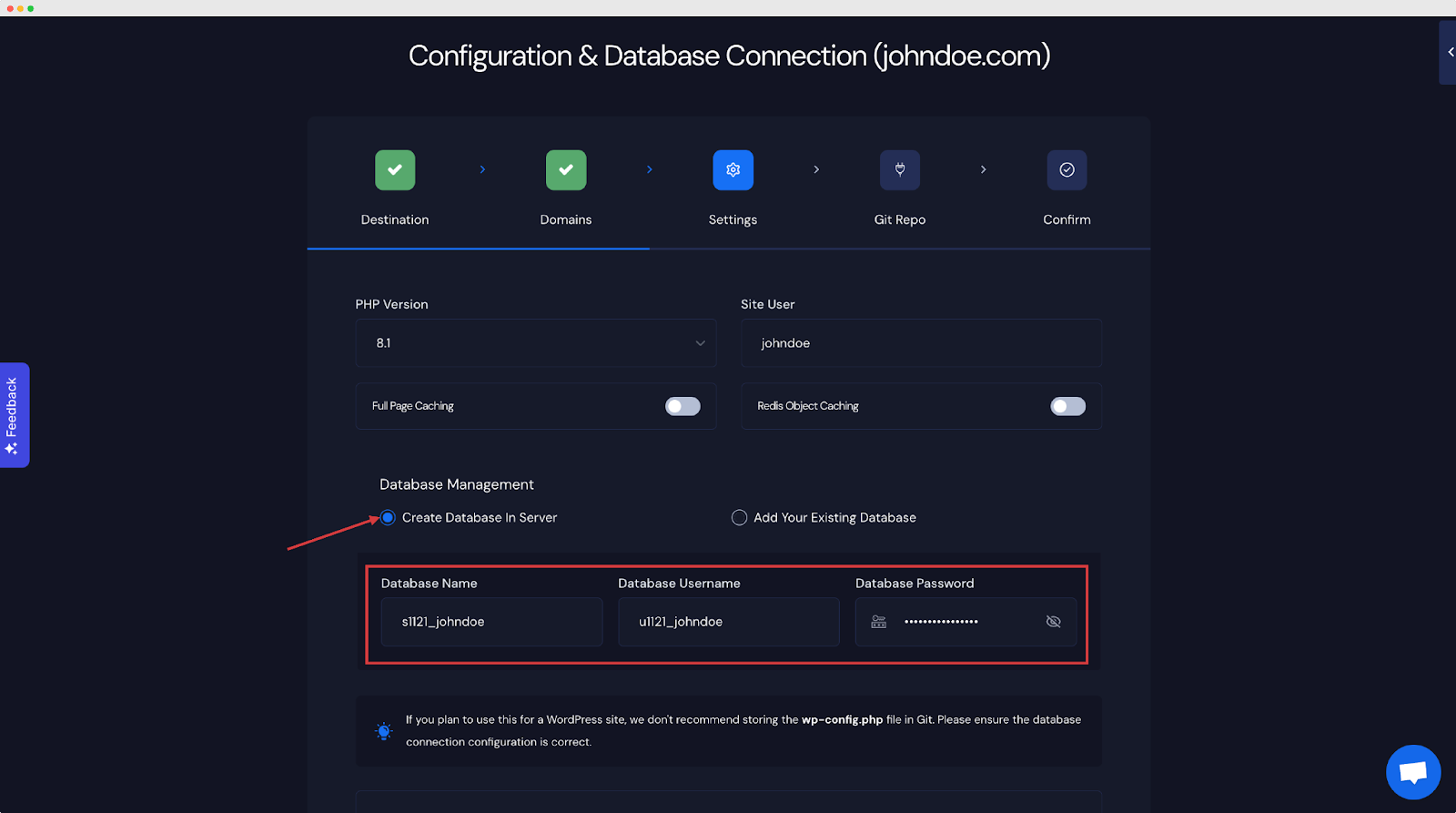
In the ‘Settings’ tab, you will see the ‘PHP Version’ and ‘Site Users’. You can change these according to your choice. Also, you will see two caching options: ‘Full Page Caching’ and ‘Redis Object Caching’. You can enable both of these options.
Now, it is time for database management. You will get two options. Either you can create a new database on the server, or, you can add your existing database that is hosted on another server.
Create Database In Server
If you select this option, you need to get a ‘Database Name’, ‘Database Username’ and ‘Database Password’. You can keep these auto-generated credentials, or you can modify them according to your choice.

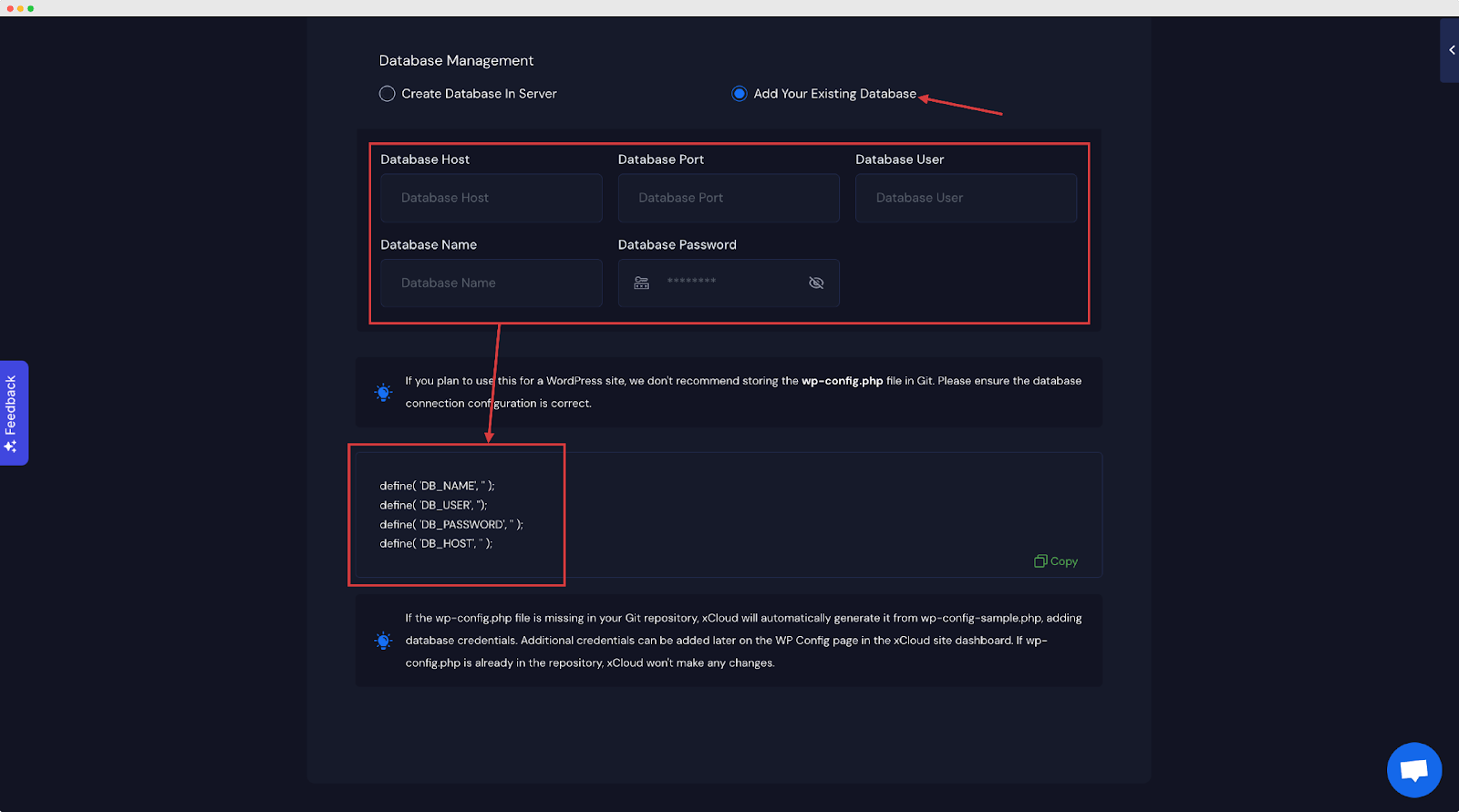
Add Your Existing Database
If you select this option, you need to put in a few information and credentials such as ‘Database Host’, ‘Database Port’, ‘Database User’, ‘Database Name’, and ‘Database Password’. Please make sure that the database connection configuration is correct.

After selecting any one option and providing all essential information and credentials, click on ‘Next’.
Note: For this documentation, we are going with ‘Create Database In Server’ option.
Step 5: Insert Git Repository Credentials #
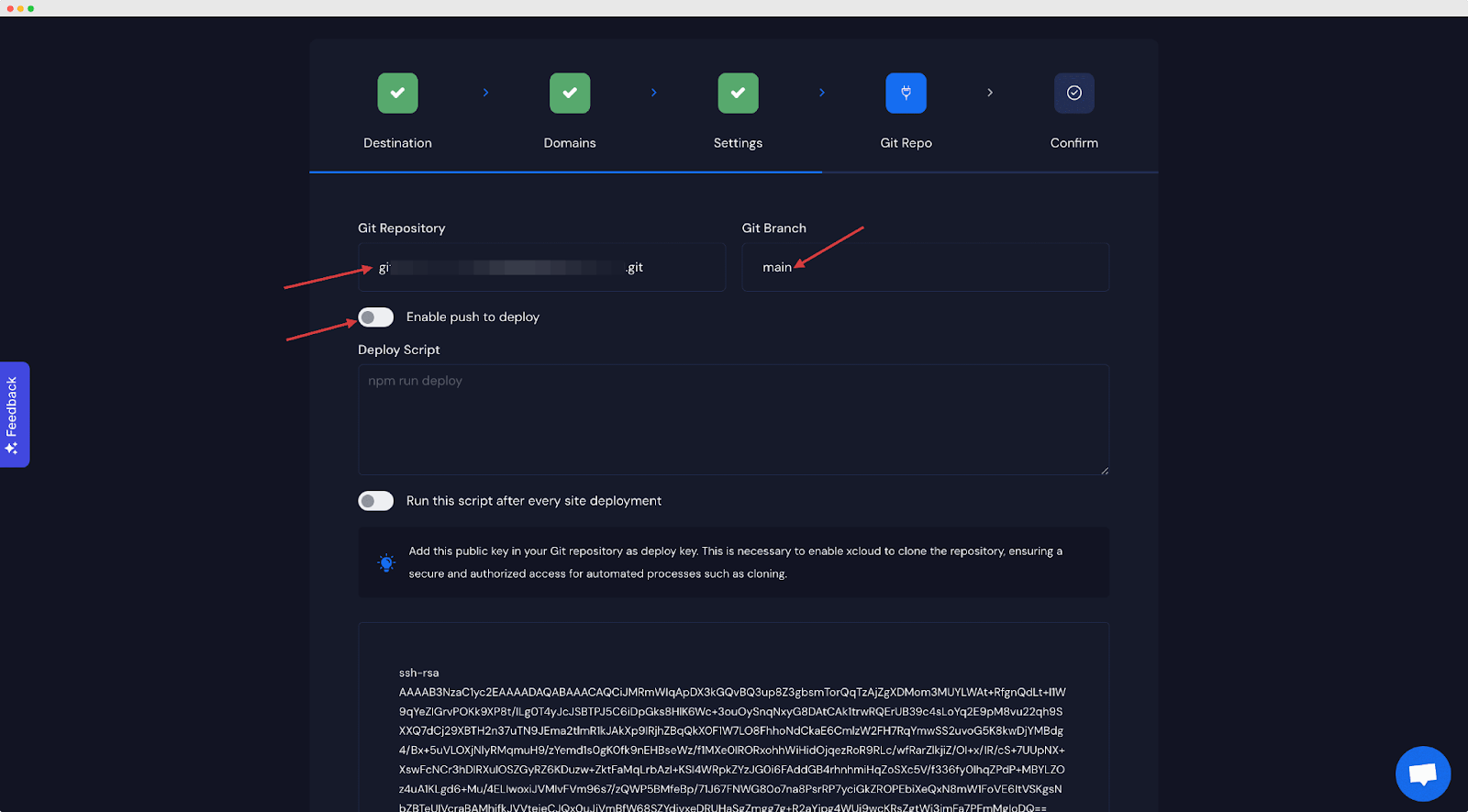
In the ‘Git Repo’ Tab, add your ‘Git Repository’ and ‘Git Branch’. Also, toggle on ‘Enable push to deploy’ option.

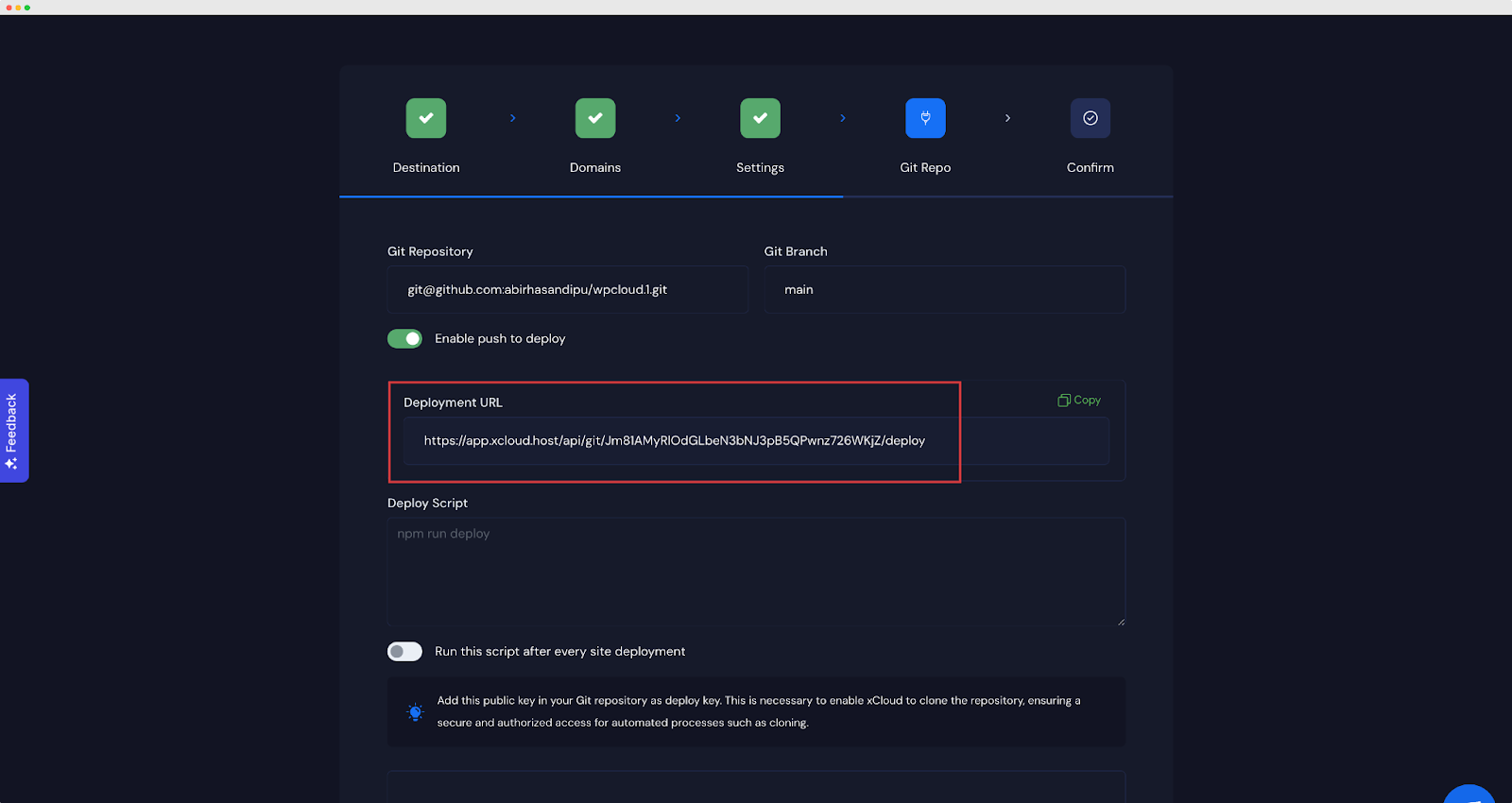
Once you enable the ‘Push To Deploy’, it will generate a ‘Deployment URL’. ‘Push To Deploy’ is a way to automatically deploy your site live once you push code to a Git repo. We need to insert this URL into GitHub. Let’s copy the ‘Deployment URL’

Step 6: Add Deployment URL In Git Repository #
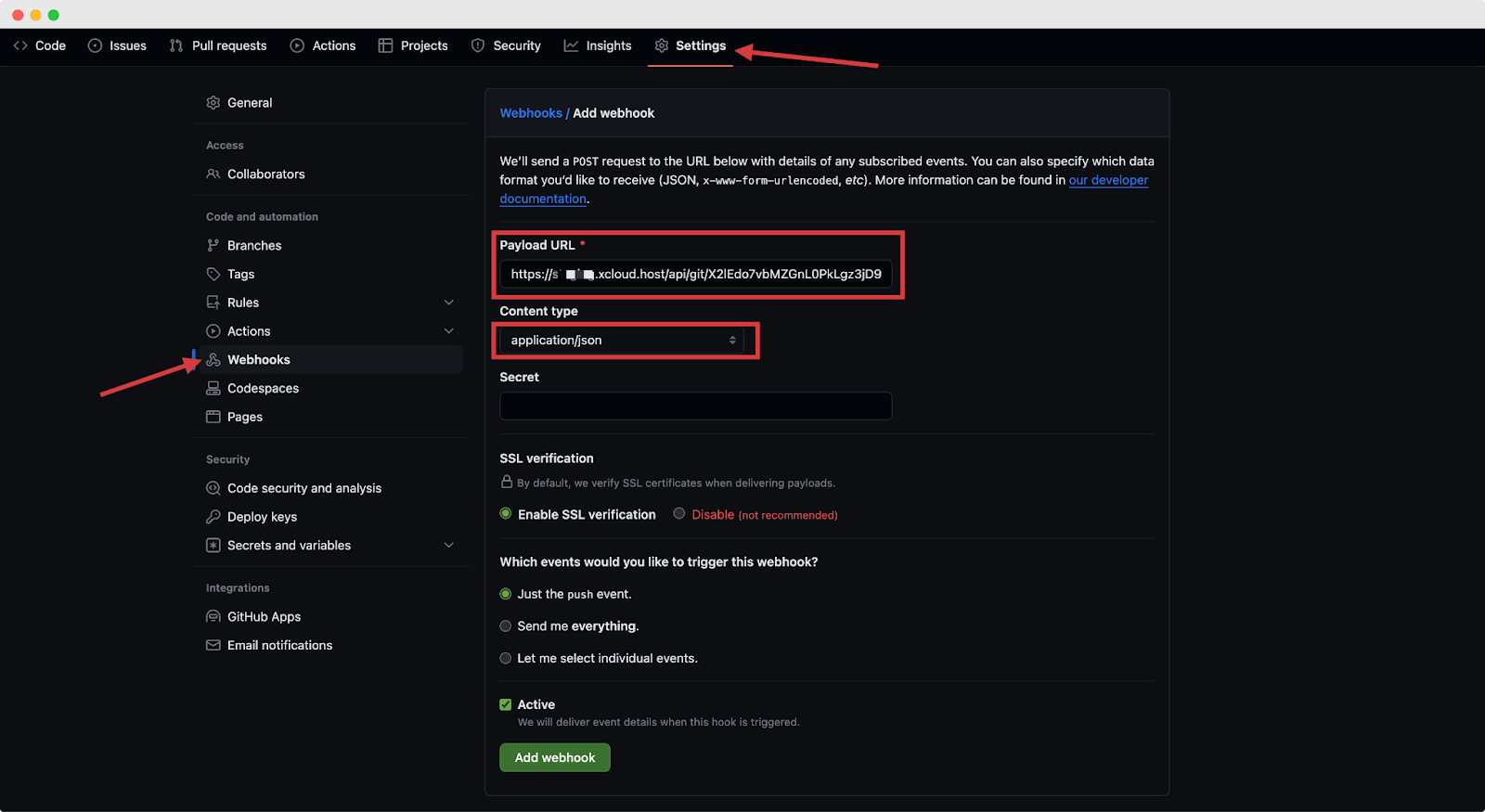
Now, go to your Git Repository. From the ‘Code‘ tab, go to the ‘Settings’ tab and click on ‘Webhooks’ page from the ‘Code and automation’ section of the left navigation. Insert the Deployment URL into the ‘Payload URL’ field. Select the ‘Application/json’ from the ‘Content type’ dropdown.

Step 7: Add Public Key In Git Repository #
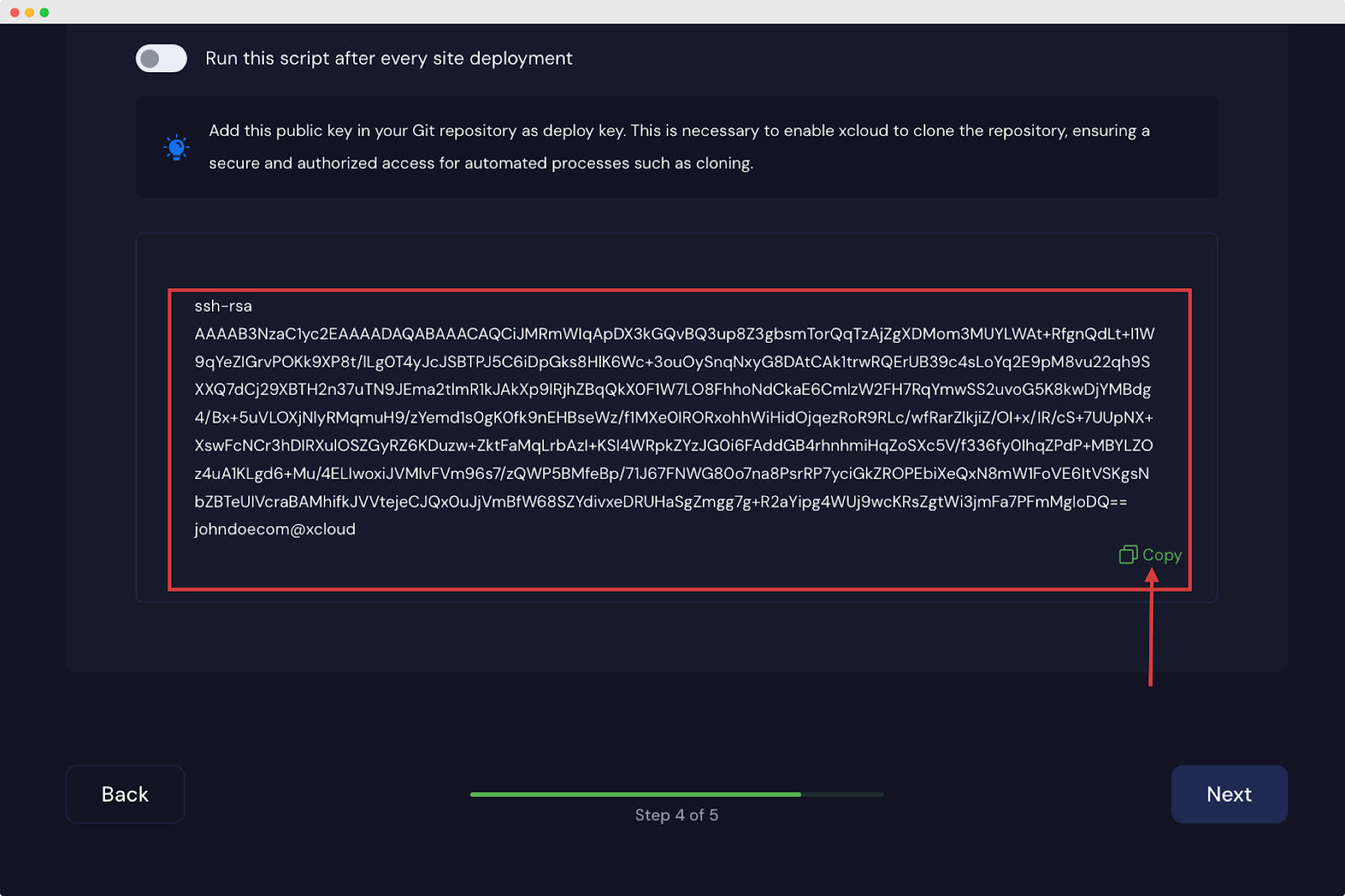
From the xCloud dashboard, copy the ‘Public Key’ to add it to your Git repository as a deploy key. Git migration uses the ‘Public Key’ for SSH authentication. This is necessary to enable xCloud to access your Git repository and clone it. It ensures secure and authorized access for the cloning process.

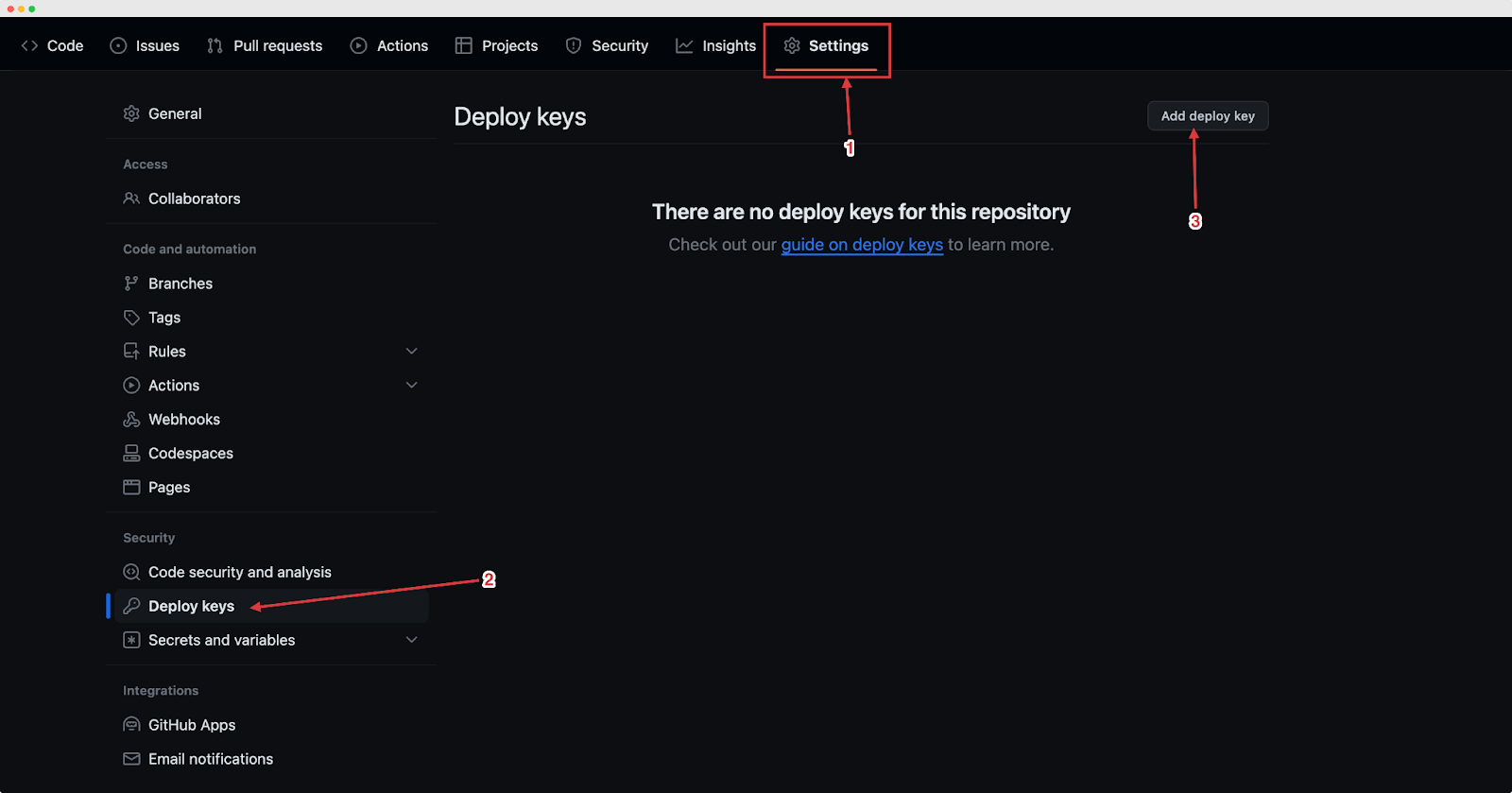
Now, again, go to your Git Repository. From the ‘Code‘ tab, go to the ‘Settings’ tab and click on ‘Deploy Keys’ in the security section of the left navigation. Click on the ‘Add Deploy Key’ button and paste the key that you copied from xCloud.

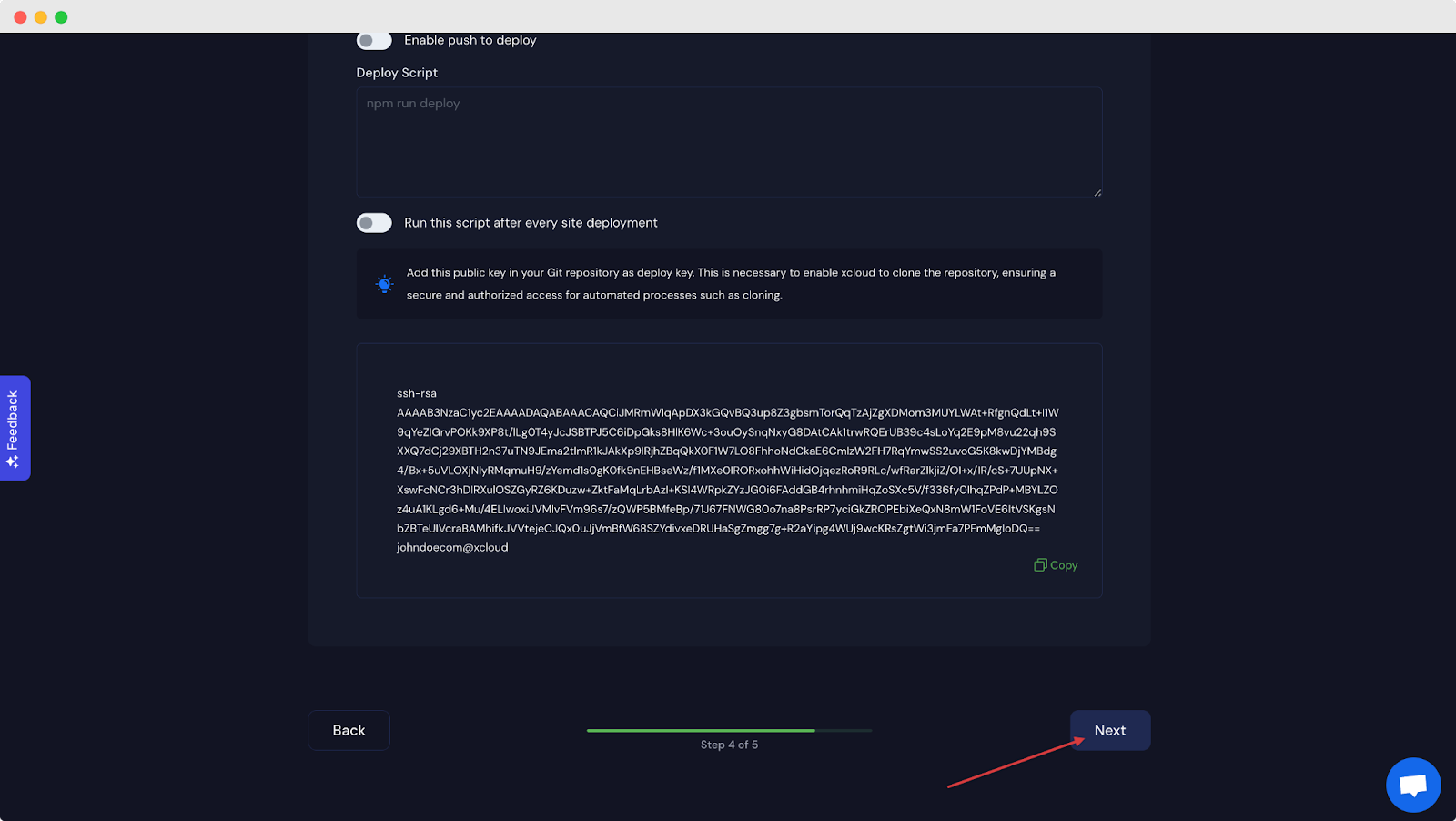
After inserting the deploy key in GitHub, click on ‘Next’ on your xCloud settings of the ‘Git Repo’ tab.

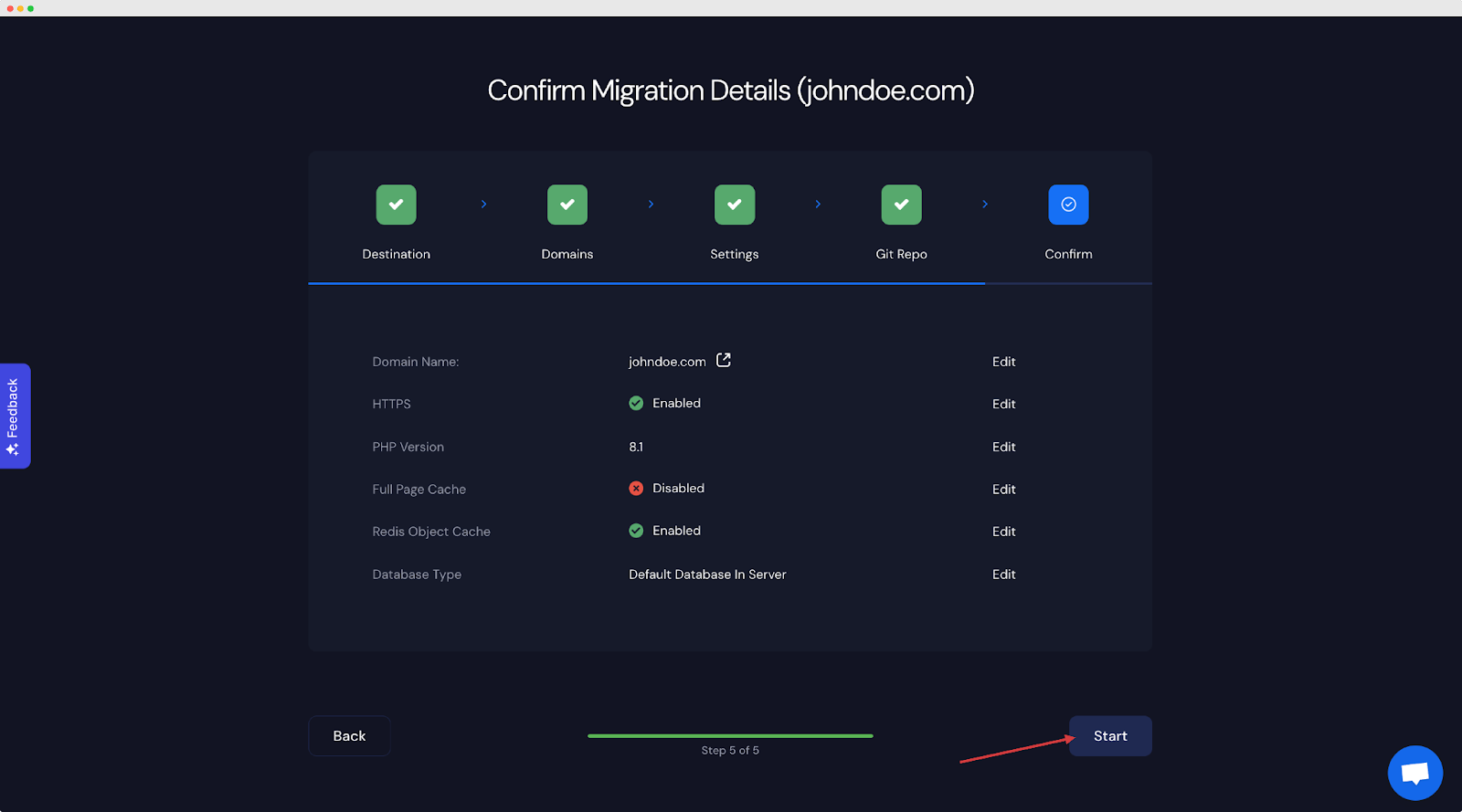
Step 8: Confirm Migrating The Website #
Now, to start the migration process, click on the ‘Start’ button.

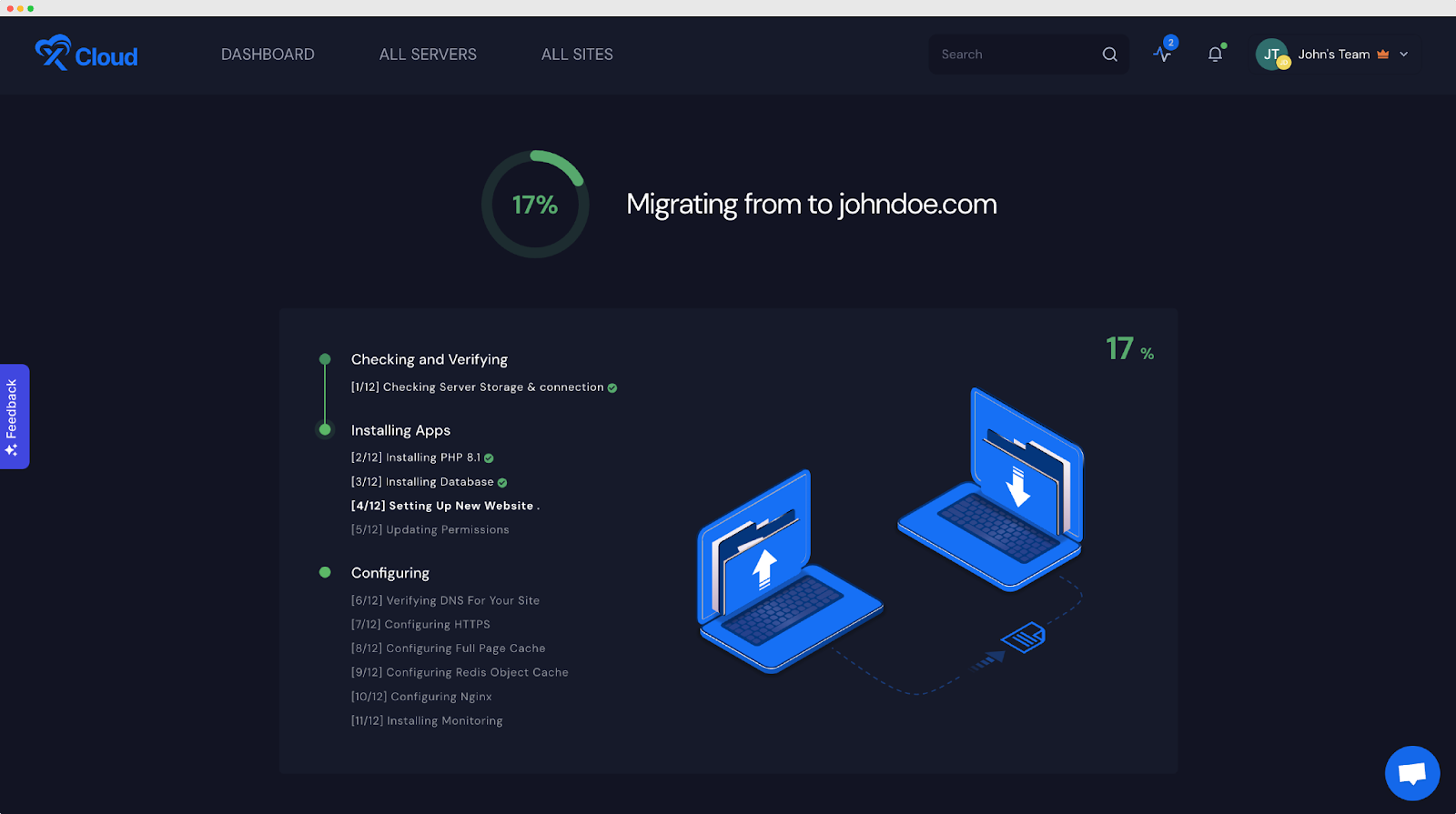
After clicking on the ‘Start’ button, the migration process will start. And, you will see the progress of migrating.

The Git Repository must contain a wp-config-sample.php. xCloud generates a wp-config.php file from wp-config-sample.php file with the database information.
Note: You can choose whether you want to import your old database or not. So, here is an optional step below. You need to follow this after the migration process is complete.
How To Import Your Database In SQL Format #
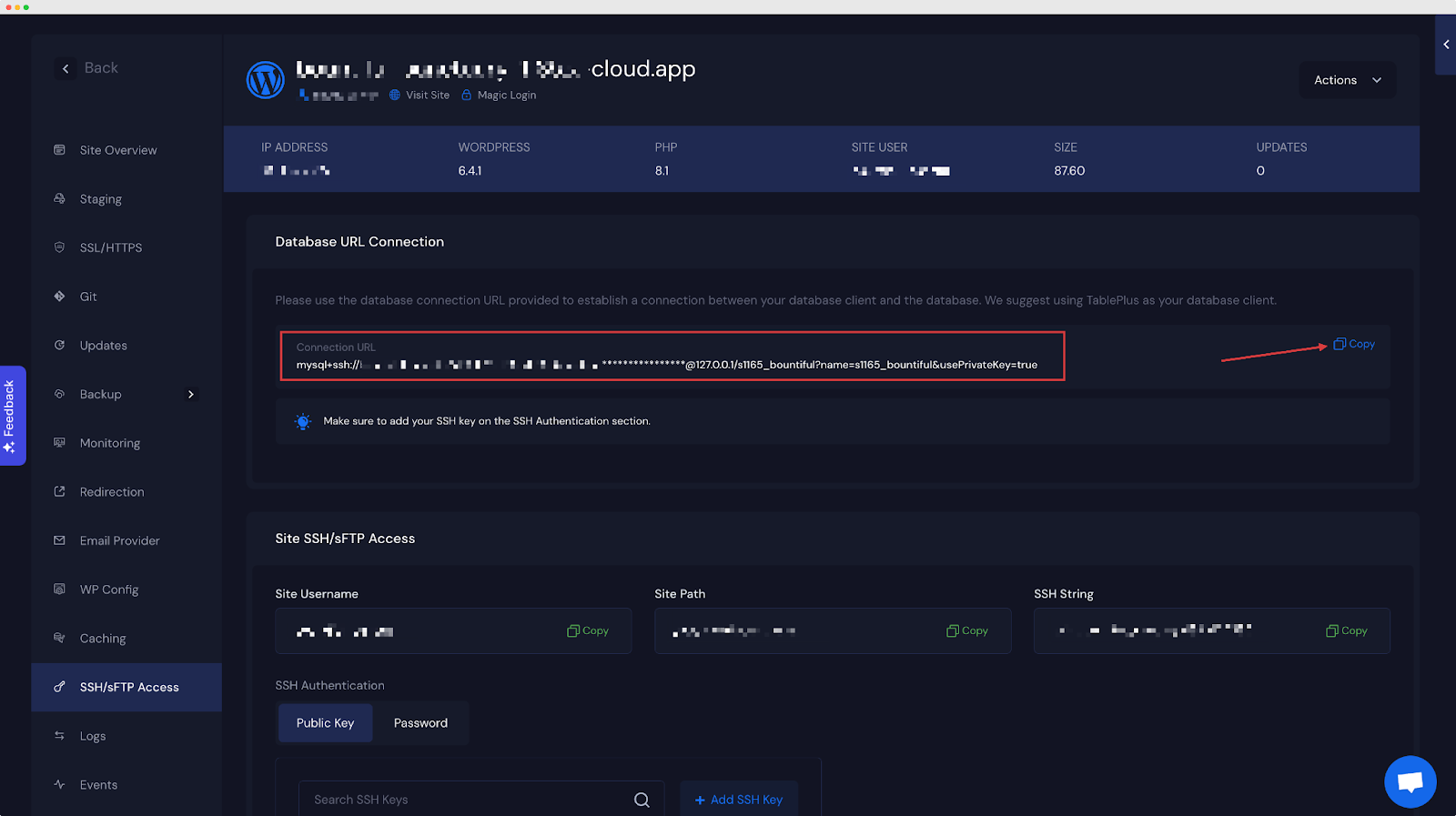
To import the database from your old site, you need to connect your Database client such as TablePlus. From your xCloud dashboard, take the ‘Database Connection URL’ from the SSH/sFTP page of your site.

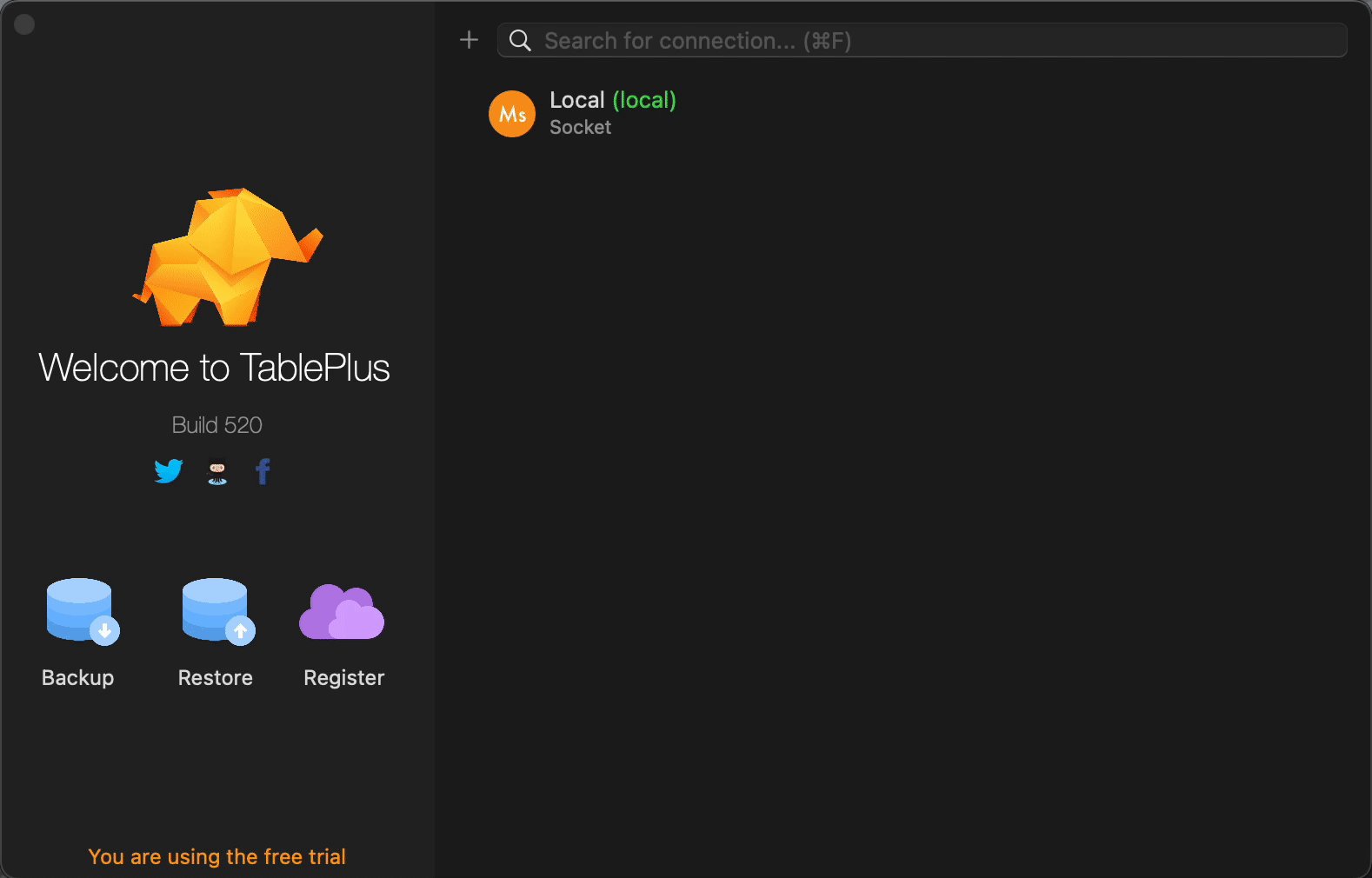
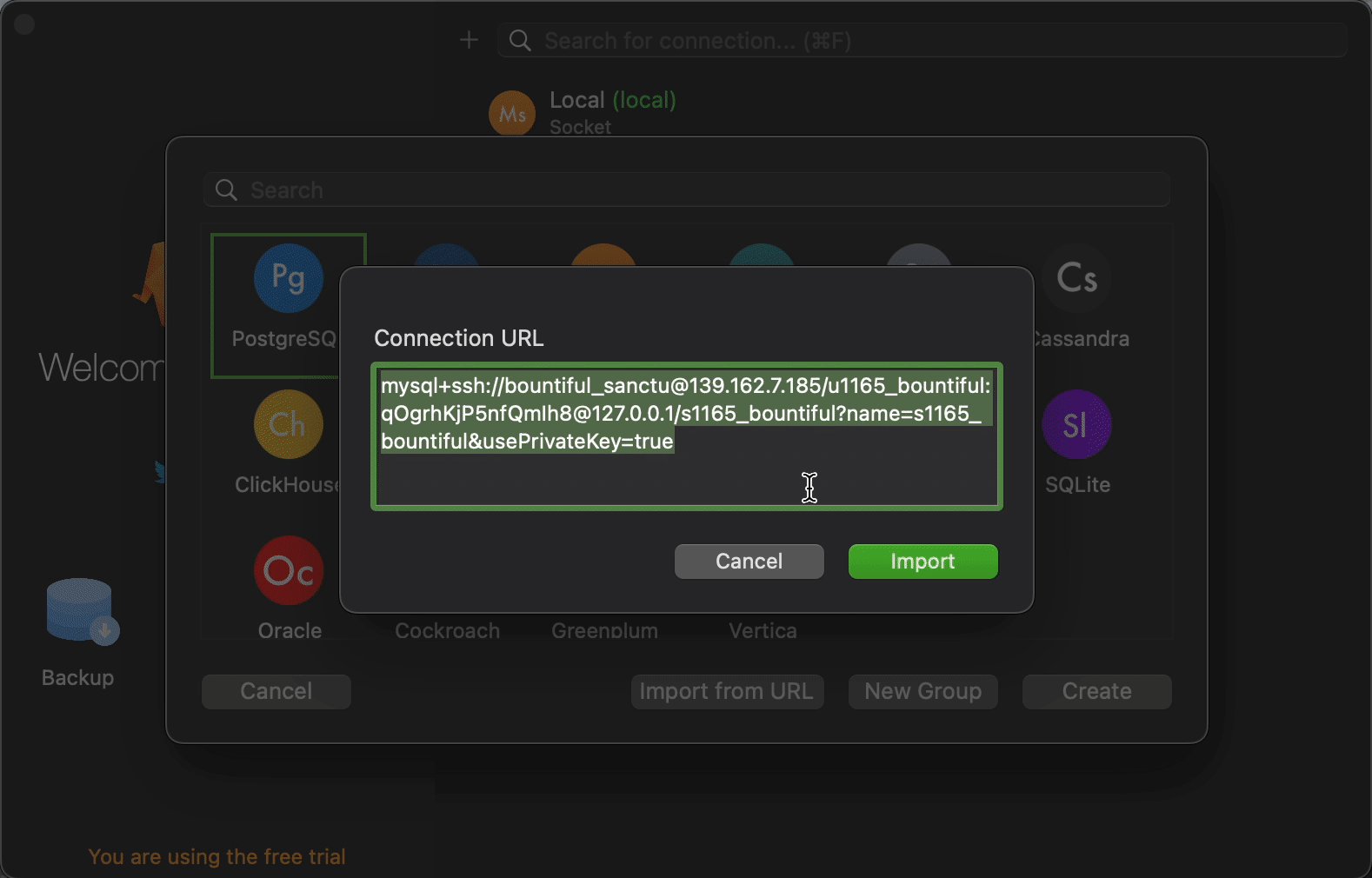
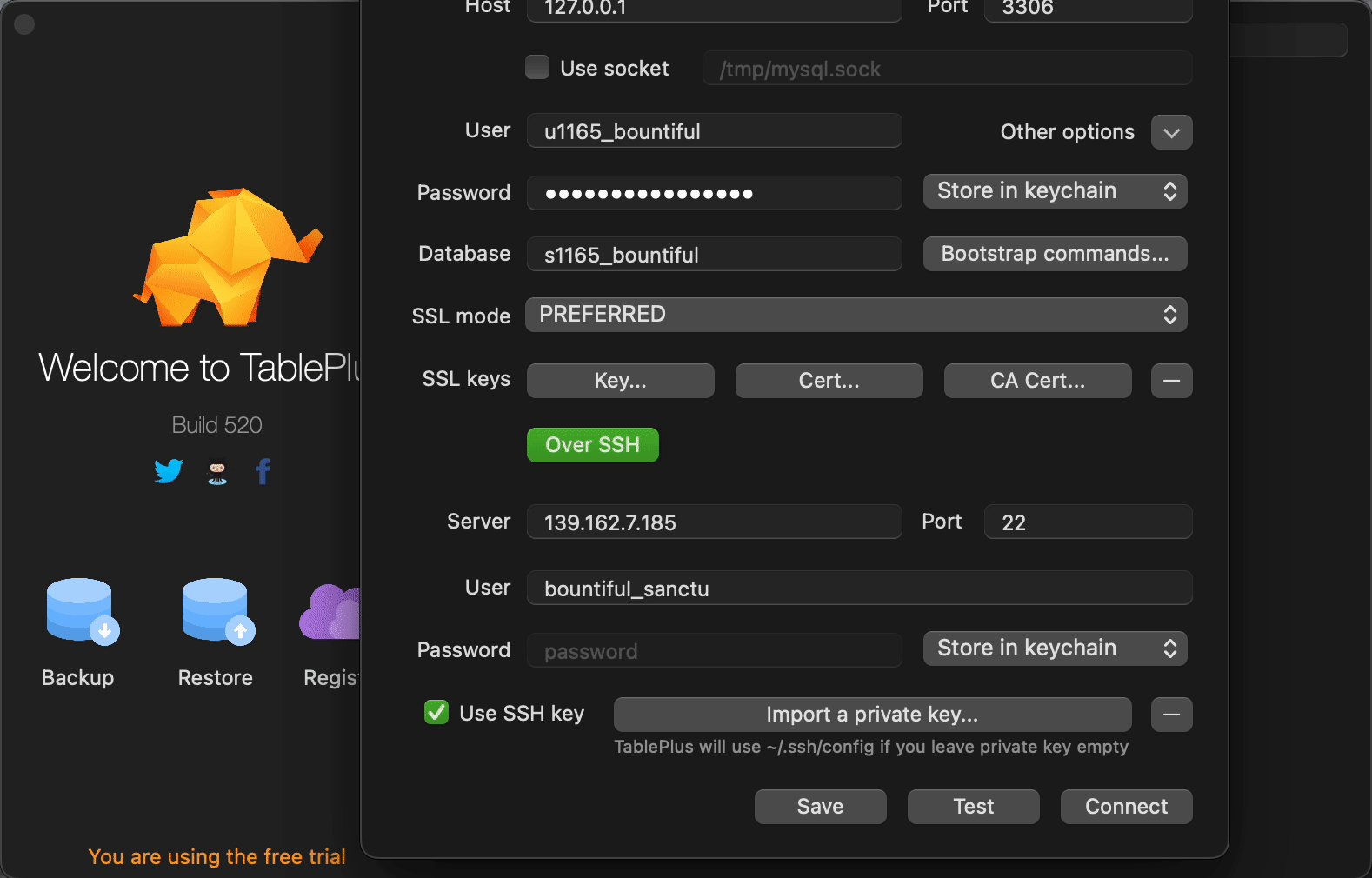
Now, go to TablePlus dashboard. Click on the ‘+’ icon, then click on ‘Import from URL’. Paste the Connection URL and hit the ‘Import; button. Then click on ‘Save’.

Now you can delete the tables that were automatically generated by xCloud and import your desired database.
Setup The Site After Completing Git Migration #
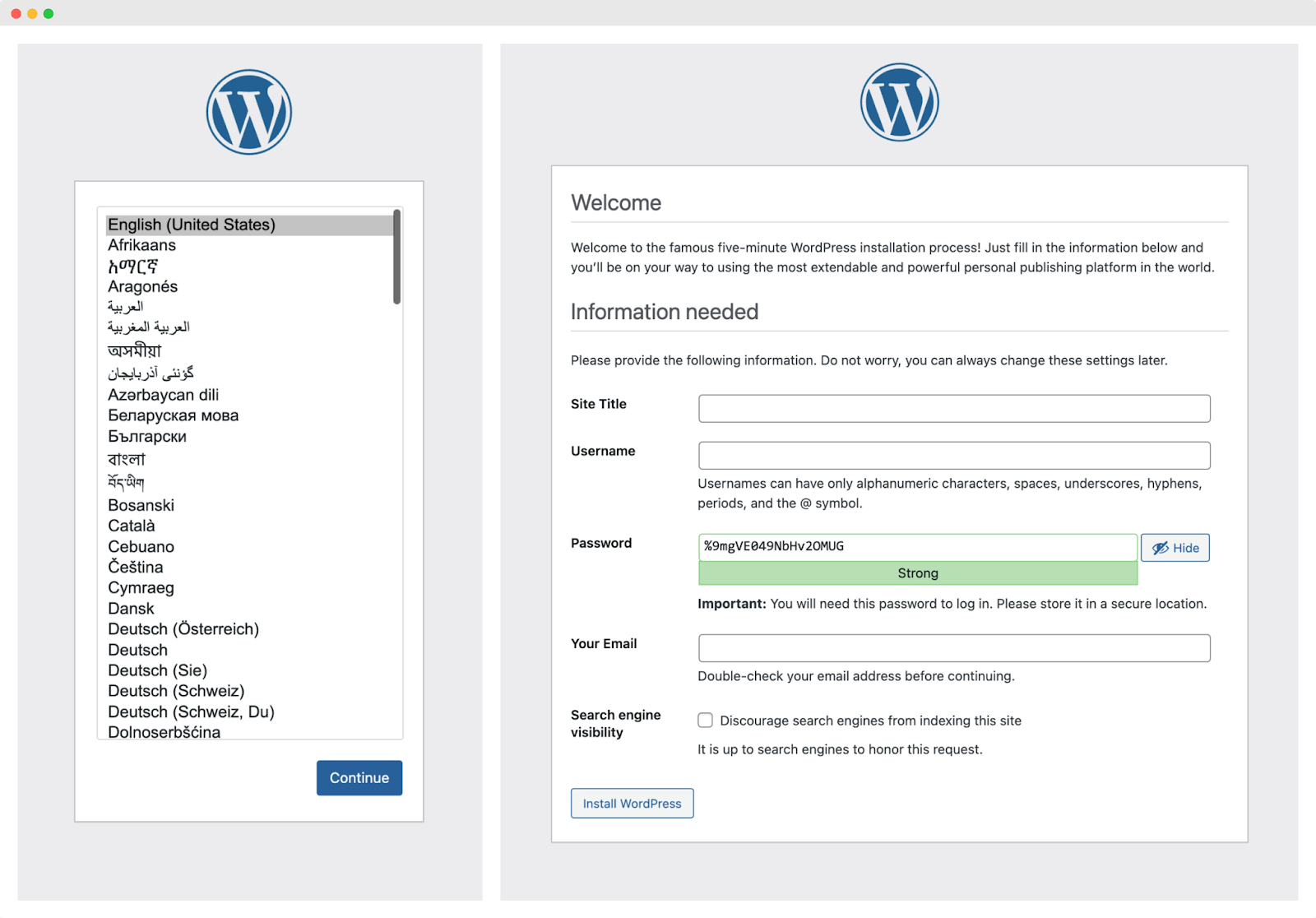
When the migration process is complete, you can visit the site. You need to choose the language and provide necessary information such as ‘Site Title’, ‘Username’, ‘Email’, etc. Now, you can access the site by logging in.

After Migration Deployment Settings #
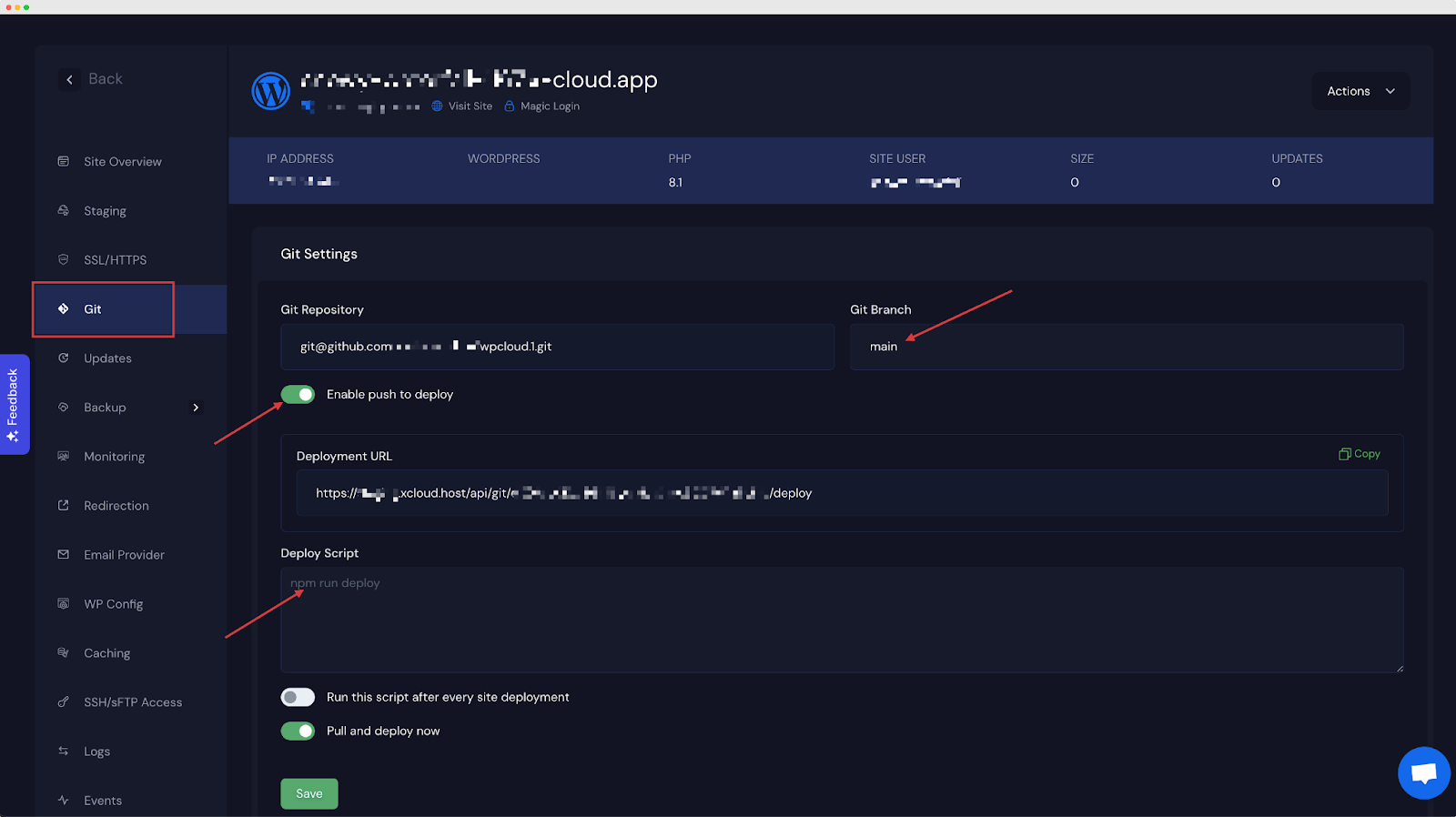
After the migration process is complete, you can change the Git Branch, turn on or off the ‘Push To Deploy’ feature, run Deploy Scripts by inserting the scripts, etc. Go to GitHub page from the site dashboard, update things you want to change, and hit the ‘Save’ button.

That’s it! You have successfully cloned a website from the Git repository with xCloud.
Still stuck? Contact our dedicated support team for any of your queries.